Tous les comptes Symplify contiennent un boilerplate standard. Un boilerplate est le cadre (ou le squelette si vous préférez) de la communication que vous avez conçue. La conception sera terminée lorsque vous allez configurer votre (vos) Skin(s). Le boilerplate avec un Skin devient votre modèle.
Le modèle standard contient un certain nombre de blocs.
- bloc d'en-tête
- blocs de menu
- 12 blocs de contenu
- bloc de bas de page (incluant les icônes de médias sociaux)
Bloc d'en-tête
Le bloc d'en-tête tire son contenu des paramètres de Skins. Cela vous permet d'utiliser le même Boilerplate pour différents projets qui nécessitent par exemple un logo différent puisque vous pouvez avoir un logo différent pour chaque projet (et un skin par projet).
Il y a également un "bloc d'en-tête statique" dans la boîte à outils du boilerplate. Ce bloc n'a aucun lien avec les skins et peut être utilisé au cas où vous auriez besoin de créer une autre en-tête pour un envoi unique ou spécial. Ce bloc peut être transformé en logo, logo/texte ou logo/icônes de médias sociaux.
Variations d'en-tête
Dans Skins (sous Layout), vous pouvez choisir entre plusieurs blocs d'en-tête:
- En-tête une colonne
- En-tête deux colonnes - Pas responsive (les deux colonnes seront côte à côte dans l'affichage sur mobile)
- En-tête deux colonnes
Vous pouvez choisir que le logo soit responsive ou statique. Gardez à l'esprit que le logo ne doit pas dépasser 300px lorsque vous choisissez l'option statique, cela permet un affichage correct autant sur ordinateur que sur mobile. Si le logo est plus grand que 300px, la mise en page sur mobile sera affectée.
Si vous voulez avoir une bannière dans l'en-tête, choisissez l'option "Une colonne avec logo responsive" dans l'en-tête. Changez la largeur des dimensions de l'image dans l'onglet Logo à 640 px et la bannière aura la bonne largeur du contenu sur tous les types d'écrans. (Si vous avez un modèle personnalisé, la largeur peut être différente).
Blocs de menu
Sous les blocs d'en-tête, vous trouverez 3 blocs de menu différents.
Menu dynamic
Dans ce bloc de menu, vous pouvez ajouter autant d'éléments de menu que vous le souhaitez (mais moins, c'est plus). Sur mobile, les éléments qui ne rentrent pas dans la première ligne du menu seront ajouté à une deuxième ligne en dessous.
menu 3 options
Ce bloc de menu contient 3 éléments. Sur mobile, ils seront affichés les uns sous les autres.
menu 4 options
Ce bloc de menu contient 4 éléments,. Sur mobile, les éléments s'affichent deux par deux, sur deux lignes.
| top |
Blocs de contenu
Il y a 12 blocs de contenu qui incluent des éléments tel que:
- image responsive ( = image pleine largeur)
- image statique ( = la taille peut être modifiée, l'image à la même taille sur les appareils mobiles)
- entête *
- texte *
- lien *
- bouton *
Tous ces éléments peuvent être ajoutés/supprimés dans le bloc pour changer la mise en page.
* Ces éléments peuvent être restylés dans les Skins ou dans l'éditeur, par exemple la couleur et la taille de la police. Vous pouvez soit restyler chaque élément un par un, soit changer le style de tous les éléments d'une même catégorie à la fois (il suffit de sélectionner une classe dans l'inspecteur).
Bloc - Image de fond avec texte
Le bloc d'image de fond doit avoir une taille fixe (640px x 360px), donc être statique. Vous pouvez ajouter des éléments de contenu sur un fond de couleur claire (blanc semi-transparent), sombre (noir semi-transparent), ou sans couleur de fond et aligner verticalement le contenu.
Bloc - Une colonne
Le bloc a une largeur de 640px, cela signifie que l’image responsive a également 640px.
Bloc - Une colonne 'rembourrée' (padding)
Le bloc a une largeur de 640px, mais une bordure de 10px entoure le contenu, ce qui donne une largeur d'image responsive de 620px.
Bloc - Liste à puces, une colonne
Bloc - Deux colonnes
Le bloc a une largeur de 640px, ce qui signifie que les images et les colonnes responsive ont une largeur de 320px.
Sur mobile, la colonne de droite s'empilera sous la colonne de gauche et le contenu sera à 100% de la taille de l'écran (dans la majorité des périphériques courriel).
Bloc - Deux colonnes 'rembourrées' (padding)
Le bloc a une largeur de 640 px, mais une bordure de 10px sur les côtés gauche et droit de chaque colonne, ce qui donne une largeur d'image responsive de 300px.
Sur mobile, la colonne de droite s'empilera sous la colonne de gauche et le contenu sera à 100% de la taille de l'écran (dans la majorité des périphériques courriel) moins une bordure de 10px de chaque côté.
Bloc - Liste à puces, deux colonnes
Bloc - Deux colonnes - non responsive
Le bloc a une largeur de 640px, ce qui signifie que chaque colonne a une largeur de 320px.
Sur mobile, les deux colonnes seront côte à côte.
Bloc - Deux colonnes 'rembourrées' (padding) - non responsive
Le bloc a une largeur de 640 px, mais une bordure de 10px sur les côtés gauche et droit de chaque colonne, ce qui donne des images responsive de 300px de large sur le bureau.
Sur mobile, les colonnes seront côte à côte avec la même bordure de 10px.
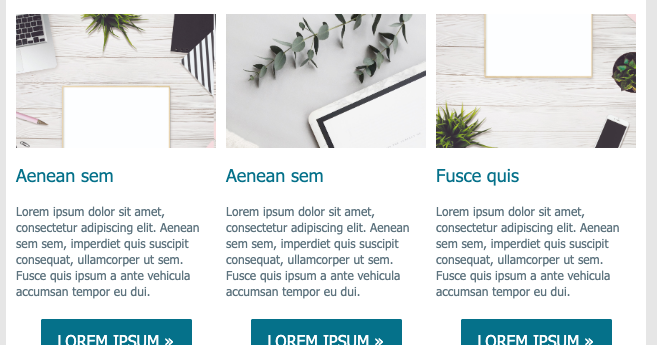
Bloc - Trois colonnes 'rembourrées' (padding)
Le bloc a une largeur de 640px et les colonnes une bordure de 10px entre elles, ce qui donne des images responsive de 200px de large,
Sur mobile, le contenu peut être plus large puisque les colonnes seront les unes en dessous des autres et à 100% de la taille de l'écran moins la bordure de 10px de chaque côté.

Bloc - Quatre colonnes
Le bloc fait 640px de large, ce qui signifie que les images responsive font 160px de large.
Sur mobile, les 3ème et 4ème colonnes seront empilées sous les 1ère et 2ème colonnes. Les deux lignes seront à 100% de la taille de l'écran (dans la majorité des périphériques courriel).
Bloc - Quatre colonnes 'rembourrées' (padding)
Le bloc a une largeur de 640px, mais une bordure de 10px sur les côtés gauche et droit de chaque colonne, ce qui donne une largeur d'image responsive de 140px.
Sur mobile, les 3ème et 4ème colonnes seront empilées sous les 1ère et 2ème colonnes. Les deux lignes seront à 100% de la taille de l'écran (dans la majorité des périphériques courriel) moins la bordure de 10px.
| top |
Bloc de pied de page
Le bloc de pied de page tire son contenu des paramètres des skins, comme les blocs d'en-tête.
Il y a également des "blocs de pied de page statiques"dans la boîte à outils du boilerplate. Ces blocs n'ont aucun lien avec les skins mais peuvent être utilisés au cas où vous auriez besoin de faire un autre pied de page pour un envoi unique/spécial.
Vous avez le choix entre les pieds de page à une colonne, deux colonnes, trois colonnes et un bloc d'icônes.
Variations de pied de page
Dans Skins (sous Layout), vous pouvez choisir entre plusieurs blocs de pied de page:
- Une colonne
- Deux colonnes
- Deux colonnes avec liens
- Trois colonnes
Vous pouvez choisir que le logo soit responsive ou statique. Gardez à l'esprit que le logo ne doit pas dépasser la largeur de la colonne lorsque vous choisissez l'option statique, cela permet un affichage correct autant sur ordinateur que sur mobile. Si le logo est plus large que la colonne, la mise en page sur mobile sera affectée.
- une colonne, largeur maximale d'un logo statique = 300px
- deux colonnes, largeur maximale d'un logo statique = 220px
- trois colonnes, largeur maximale d'un logo statique = 210px
Si vous choisissez d'avoir un logo responsive, la taille de l'image s'ajustera automatiquement. Votre image peut avoir une largeur de 640px au maximum.
Changer la disposition des blocs
En supprimant ou en ajoutant des éléments de contenu et des marges entre les blocs, vous pouvez obtenir différentes mises en page.
Par exemple, à gauche ci-dessous, vous pouvez voir à quoi ressemble un bloc de deux colonnes par défaut. En supprimant certains éléments, vous obtiendrez une toute nouvelle apparence (à droite).
Et voici deux blocs de quatre colonnes dont le texte et le rembourrage ont été supprimés :
Largeur du boilerplate
Notez que la largeur du boilerplate est fixe, mais qu'elle peut être personnalisée. La hauteur du bloc d'image d'arrière-plan peut être personnalisée, mais elle ne peut pas être modifiée après la livraison du boilerplate, car nous devons ajouter la hauteur dans le code.