This article includes all you need to know to edit the content of a Web Push.
Please also view the articles about the settings and how to manage the appearance of your Web Push.
In the settings for your sendout, click on Go to editor to open the content editor.
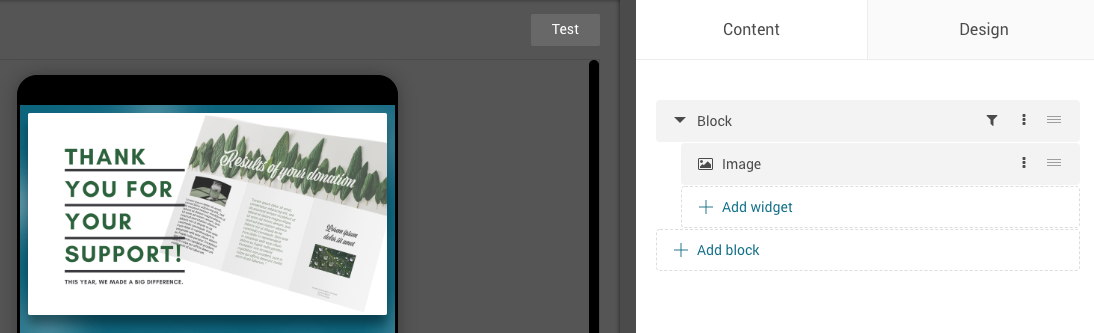
You will see a preview of your sendout to your left and the content builder to your right.

Your content will be automatically saved when you send a test message or click the back arrow in the top left.
Content overview
Your content will be built with blocks and widgets. These are managed on the content tab.
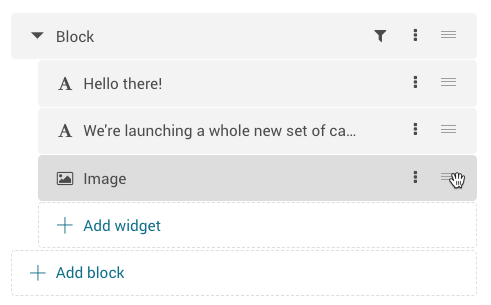
You can drag and drop a block or a single widget to another location on the three lines icon.

By clicking three dots you can select to edit (widget), duplicate or delete that specific block or widget. Clicking on a widget will also enable editing.
Building blocks
Blocks are containers that holds one or more Widgets. Click Add block in the content builder and you'll see the block appearing in the builder.
You can add segments on a block to show specific content (the added widgets within the block) to targeted contacts. To do so, click the funnel icon and Select segment.
To remove an added segment, click on the funnel icon and select Remove segment.
Widgets
Widgets are different types of content, e.g. text, images and videos and these are addable to a block.
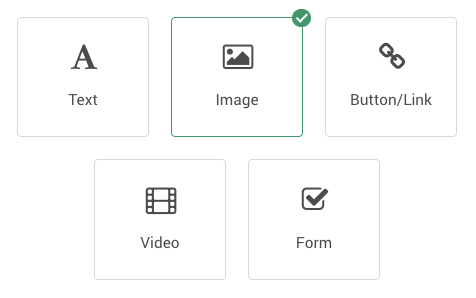
When clicking Add widget in the content builder, you select what type of content you want to add in the modal that pops up and hit Add.

Click on the added widget to edit it. Depending on widget different options will show.
Text
In the dropdown you can select whether your text is:
- Heading
- Regular Text
Image
In the dropdown you can select
- Image 1 (fullwidth) if you want your image reach from border to border
- Image 2 if you want some padding on the sides.
Under Image URL, click Change to upload your image.
If you want to link your image to some other page, you can add your link under Link URL.
Button/Link
In the dropdown you can select
- Link
- Button
Under Button/link text you enter the text you want on your button/link and then add the link under Link URL.
Video
Add the URL to your video and then make your settings for
- Player controls
Hide or show any built in video controls like next video or pause. - Auto play
By selecting On the video will start playing automatically when the message pops up.