The appearance of your Web Push is unique for each of your sendouts in order to control different type of layouts for different types of messages. How your sendout should be displayed on your website is managed under the Design tab in the Web Push editor.
In this article you'll learn:
- How to display a new message
- How to adjust positioning of your message
- How to adjust the size of your message
- How to adjust the content padding
Learn about how to edit the actual content here.
Design settings
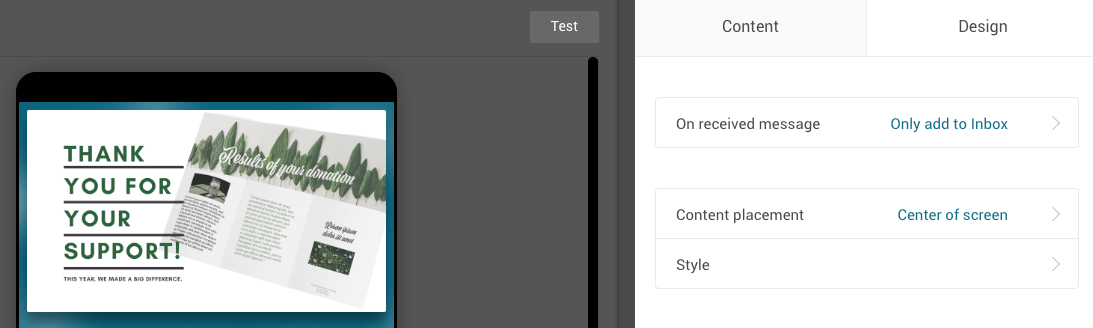
On the design tab in the web push editor you can choose how your Web Push should be displayed on your website.

The settings you can set for your messages are:
On received message
How should a new message pop up? Select one of the options:
- Only add to inbox
The message will not be displayed but only added the message inbox.
The inbox's new messages count will increase with 1. When clicking on the subject in the inbox, the content will show and mark the message as read. - Show subject
The subject line will appear (on selected location) and requires a click to show the content.
The inbox's new messages count will increase with 1. If the subject gets clicked, the new message count will decrease with 1. - Show content
The content will appear (on selected location) and the message will immediately be marked as read.
The inbox's new message count will keep the previous count.
Subject and content placement
Where should the subject line and/or message appear on your site? Select one of the options:
- Center of screen
- Top left corner of screen
- Top right corner of screen
- Bottom left corner of screen
- Bottom right corner of screen
- Fullscreen
Style
How wide should the message be? The height of your message depends on your content.
- Width
Set pixels to use a fixed width for your message (recommended). Procent will be procent of your browser window (100% = full width). - Min. width
This prevents the message from becoming smaller than your selected value. If your content is wider than minimum width, this value has no affect. - Max width
If your browser window is narrower than your set message width, the max width will take the lead.
Width examples:
- Width = 500 px
Result: Your message will always be 500 px wide, even if the browser window is 300 px. - Width = 500 px and Max width = 80%
Result: Your message will be 500 px wide as long as your browser window is at least 500 px wide. If the browser window is narrower than 500 px, your message will be 80% of your window.
Spacing
How much spaces should your content have to the message border? Add the number of pixels.